UMW’s new website received seven awards as part of the 2015 Digital Marketing Awards. Hosted by Higher Education Marketing Report, a leading publication for higher education marketing, the EDU Digital Marketing Awards recognize the best educational websites, digital content, electronic communications, mobile media and social media. A national panel of industry specialists reviews pieces from across the country; judging creativity, marketing execution, message impact, technology application and innovation content in 30 categories and 14 groups.
UMW was one of five Virginia colleges and universities recognized in the 2015 awards and was the only institution to receive more than one award. The awards are as follow:
- GOLD – Online Class Schedule – Majors, Minors, and Areas of Study
- GOLD – Student Portal – Life at UMW – Current Student Gateway
- SILVER – Online Publications – UMW Great Minds
- SILVER – Institutional Directory – University Directory
- BRONZE – Website – UMW.EDU
- Merit – Admissions Website – UMW Admissions
- Merit – Online Publications – UMW News & Media Relations
UMW launched its new site in August 2015, beginning a comprehensive overhaul of the website.
“We’ve done two years of data analysis, user testing, stakeholder interviews, and UMW-specific content strategy development – and then another year of development and content creation for these individual sub sites,” said Shelley Keith, director of digital communications. “This is another indicator that these efforts are paying off and we’re moving in the right direction.”
For more information about EDU Digital Marketing Awards, visit http://educationdigitalmarketingawards.com/.







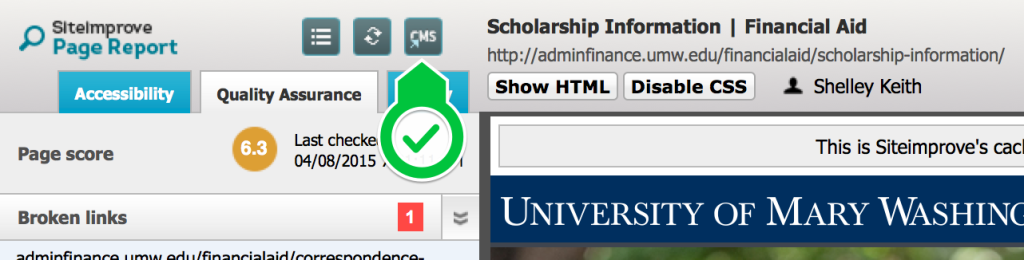
 This image is from an August 2013 demo of a tool called SiteImprove.
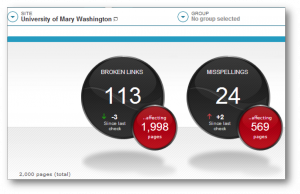
This image is from an August 2013 demo of a tool called SiteImprove.