Shelley Keith, Director Digital Communications for UMW University Relations, presented at Elements: The Web Conference at Penn State in State College, Pennsylvania. Shelley presented “We Don’t Need No Education: Web Governance Through Online On-Demand Training” to higher education administrators, communicators, and technical teams from across the country.
Majors, Minors, and Areas of Study
Welcome to a brand new year! I hope your semester is starting off beautifully.
You may have noticed the new website launched a little more than a week ago. While several things changed with this new version, I would like to bring your attention to the majors, minors, and areas of study site at http://www.umw.edu/study/. We’ve worked all summer to build a consistent, centralized, prospective student friendly space for our academic offering information. Now that we have established a solid baseline from which to move forward, we are very much looking forward to working with faculty to polish this very important work in progress.
Where did this information come from?
Source material was compiled from department and program websites, print materials, admissions content and the academic catalog.
What do I do if something is inaccurate?
Please communicate that to us. You can submit details to us at http://www.umw.edu/study/suggestions/.
Why is my major/minor missing?
All of the pages are in development, we simply ran out of time before the launch. Everything will be represented as soon as possible. To expedite the process (and give you an opportunity to help shape the message) I encourage you to submit answers to the questions at http://www.umw.edu/study/suggestions/.
Can I submit supplemental information or ideas for further development?
Absolutely. There is an “other” field on http://www.umw.edu/study/suggestions/. Feel free to include anything you feel is relevant.
I appreciate your support as we work to answer the question, for every academic offering, “Why study X at UMW?”
University Directory Makeover
Many of you have found the new UMW directory and been excited by the increased functionality and flexibility. It’s great to be able to break out of the old and into something fresh.
This new tool has also triggered a great many questions. Answers to these questions have been compiled and are provided below:
Does this new directory replace the old employee directory search? Yes. All employee information is now stored in the new campus directory.
But the old employee list on our department site is now broken…yes, we know, and we’re sorry. It was unavoidable. If you’ll visit that page and use the “Report a problem” link at the bottom to let us know, we’ll clear that up for you. There are so many instances across roughly 30,000 pages on the old site that it’s essentially impossible for us to catch them all without your help.
My information is incorrect. How do I update it? Please complete the form at http://www.umw.edu/directory/changes/updates/.
I’m not in the directory at all. Please help! No problem. Just complete the form at http://www.umw.edu/directory/changes/updates/ and we’ll get you in asap, usually within 24 hours.
What about Meet the Faculty and Faculty Experts? Those two features have now been integrated into the new directory. They were separate, though highly intertwined, tools before. Now we’re working to provide a single point of management and distribution for all of that information. “Meet the Faculty” will eventually be phased out and replaced in all locations by information pulled from the new directory. We don’t expect to do that until around June 2016.
Are you keeping track of changes I make to my Meet the Faculty profile? Unfortunately, no. We’ve migrated most (if not all…we might have missed a few) profiles into the new system over the summer. If you’re making changes, you’ll need to submit them to us at http://www.umw.edu/directory/changes/updates/ so they can be reflected in the directory.
I don’t see course listings on the new directory pages. Will those be brought back? In short, not for a while, if at all. One of the primary reasons for this entire change is one of technology. We could not port the old directory tools over to the new site. As is done at many institutions, we will be adding a space on the new directory to encourage faculty to add their teaching focus areas rather than pulling (often incorrect) lists of courses out of Banner. For example, you can now have “Women in Renaissance Literature” rather than “LIT 304 XYZ Official Class Name.”
My site/blog RSS feed is gone! Truth. Based on your feedback, we’ll have it back online shortly, and will ask anyone with a feed they’d like displayed to submit that to us.
Can I update my own profile? Not yet. We will eventually open the system to users, but it will likely be something we do summer 2016. In the meantime, we’re processing most requests within 24 hours.
What other directory features are you launching? The new directory already contains a great deal more information than the old one. We’re now able to include social media profiles, links to lists of employees in departments and buildings, maps to locations, recent articles from both UMW News and Eagle Eye, and more. We’re implementing a keyword search and tag system to tie people together by things like task/job focus (think a list of admissions counselors across departments or all faculty who teach FSEM courses), areas of expertise, committee service, awards, professional organizations…the possibilities are endless. We can then pull those managed lists into any part of the website.
I have an idea for a feature/use for this tool. Whom do I tell? Email it to webmaster@umw.edu. We’ve already had several great ideas submitted and are working to plan for their implementation.
Thanks for your suggestions and your patience as we work diligently to improved umw.edu.
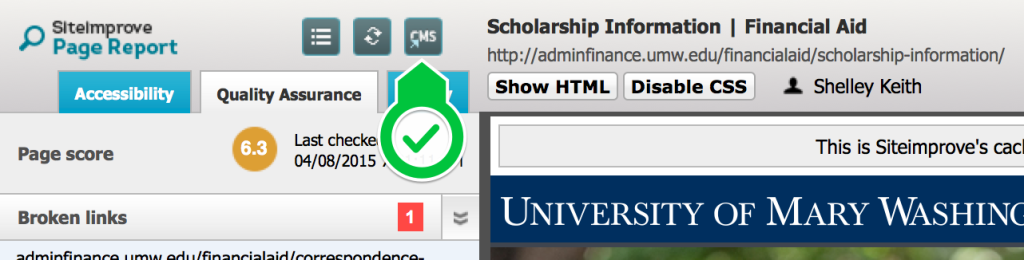
Siteimprove Now Even Easier
We’ve implemented the CMS integration feature of Siteimprove, which means you now have one-click access to edit your pages. The “CMS” button now opens the exact edit admin screen for any reported page. Now you can see your spelling errors, broken links, accessibility issues, and content policy hits in one place, then click the CMS button and immediately fix all of them.

For more information about how to use Siteimprove, check out the Quality Assurance, Accessibility, SEO and Policy video tutorials at http://siteimprove.wistia.com/projects/vnfw3ledqz. You can also request one-on-one training by a Siteimprove representative.
Are you not setup as a UMW Siteimprove user? No problem! Request your account today.
Website User Testing: Round One Results
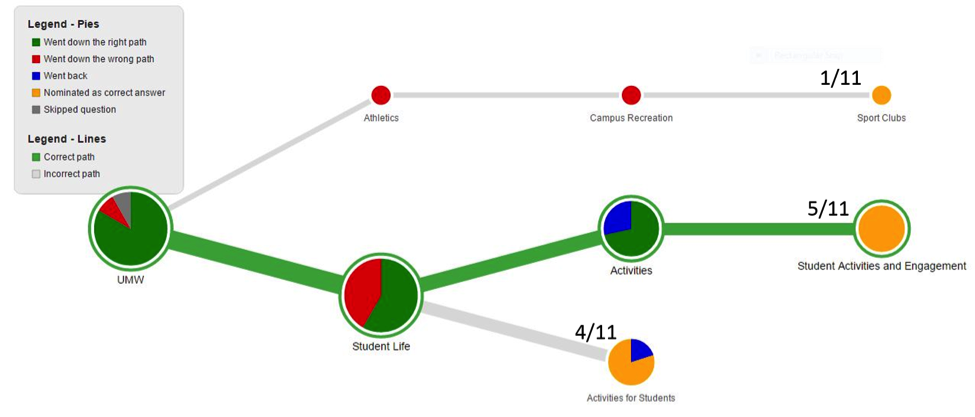
Results are in for the website navigation survey sent out in January! Our goal is to make UMW website’s navigation intuitive and functional. To accomplish that, we are breaking down our navigation to its basic structure, surveying the Mary Washington community using software built specifically to test website navigation, and analyzing your responses to create a navigation tailored to you. The proposed new navigation tested incredibly well, overall, and we learned a lot about user experience and UMW audience expectations. Users (that’s you) can now take the navigation survey for the admissions site.

Read the rest of the story, including some examples of test results, lessons learned, and a link to a more comprehensive Powerpoint presentation of the outcomes, on the Digital Communications website.
New Search Bar and Faculty/Staff Site
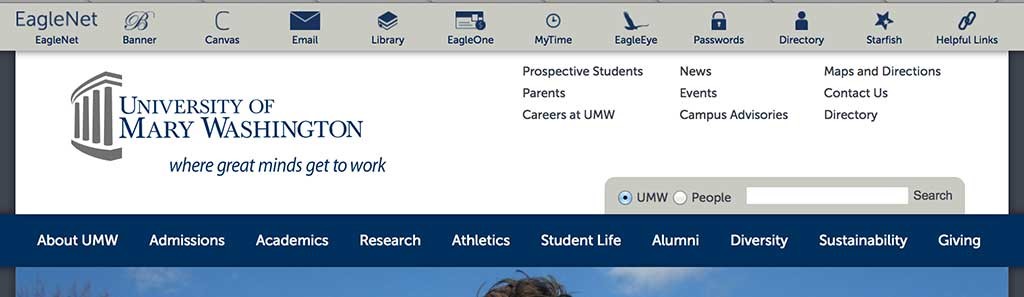
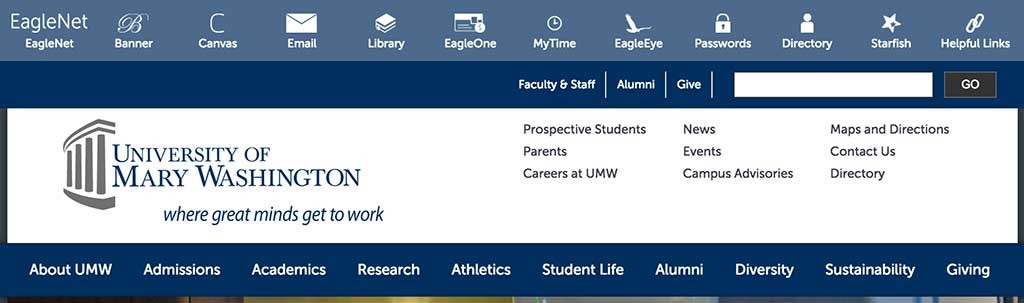
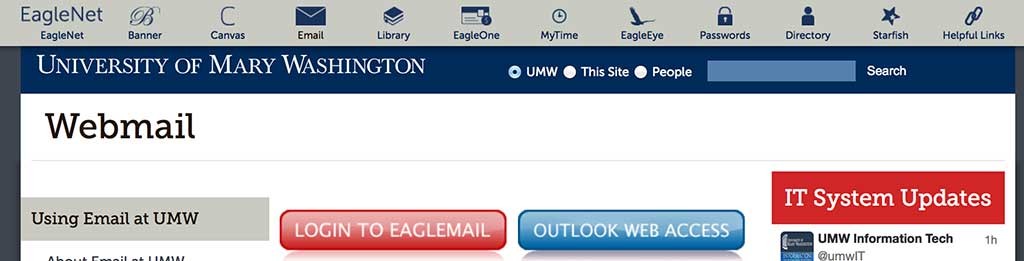
A new upgraded search bar and restyled toolbar were launched site-wide on Thursday, March 26. The search bar placement mimics the search bar that previously existed across much, but not all, of the website. The most significant change to the site is the removal of the search box in the homepage template “header” space. The new bar is consistent across the entire website and also serves to house audience-based navigation. Here are some before and after illustrations:
Homepage before the search bar upgrade:
The homepage after the search bar update. Notice the restyled online toolbar.

The webmail page before the search bar update.

The webmail page after the update.

Faculty & Staff Gateway Launched
The IT move toward the end-of-life shut down of EagleNet (date not yet determined) because of aging, unsustainable systems presents an opportunity to produce a useful, comprehensive faculty and staff website. The original source material, the content of EagleNet, was expanded on and enhanced by feedback from the Web Advisory Council and the President’s Technology Advisory Council. The resulting site can now be seen at http://www.umw.edu/in/. Users are asked to continue to provide feedback in an effort to improve the user experience.
More WordPress Help Available
The Office of Digital Communications is happy to announce that access to up-to-date video tutorials are now available inside the WordPress admin menu. Each site on umw.edu now has a “Video Tutorial” menu that provides access to a number of how-to videos for various features of WordPress. These videos provide excellent initial training in the day to day use of WordPress.
Please submit any questions or comments to webmaster@umw.edu.
“Report a Problem” – Web Errors Now Easier to Report
People often find things on the website that the person in charge of a given page has missed – outdated content, broken links, spelling and grammatical errors, etc. With nearly 25,000 pages on umw.edu, it’s hard for our site managers to keep up. Now, they have some help.
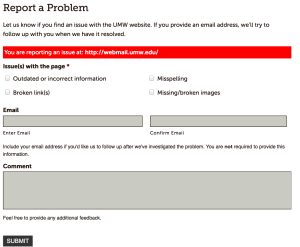
Introducing the Report a Problem web feature! Quietly released last fall, this small link on the bottom of each umw.edu page allows anyone on the site to report (anonymously or not) issues to the Digital Communications office.
Already, more than 80 reports have been submitted by faculty, staff, students, and outsiders. These efforts have resulted in dozens of corrections and the removal of large chunks of outdated and unmanaged web content.
With a site this large, it certainly takes a village. All villagers now have a means of quickly and easily reporting problems anywhere on the site. We look forward to working together to continuously improve the public face of UMW.
We Need Your Help to Make the UMW Website Better
We all get stuck in a tangle of links, but you can help us clear out the cobwebs on the UMW site by spending a few minutes showing us where and why people get lost. Our navigation study only takes a few minutes, and will really help us make the UMW website better.
Go to http://goo.gl/1xAwCI and follow the instructions. Easy!
This study is the first of many navigation tests we’ll launch in the coming months. Stay tuned for outcomes of this and future web efforts.
From Web Services to Digital Communications – Year 1
In April of 2013, I first contemplated picking up my entire life and moving across the country for an opportunity to genuinely make a difference in the direction and outcomes of web strategies at a small, public, liberal arts school on the East Coast. Now, a year after stepping into my office at UMW for the first time, I’m in a position to assess the past 12 months, during which I helped transition the UMW website from a service model to a strategic resource. There’s still a lot of work to be done, but here are some of my first-year observations:
We have resources
Incredibly engaged faculty & staff – It’s an absolute pleasure to work with site managers and content contributors who genuinely care about the success of not only their programs or departments, but also the institution as a whole. You guys want to do it better and smarter, and for that I’m truly thankful. I can’t wait to see what we can accomplish together.
Better data collection – UMW has consistently collected data on how users interact with the website, but now we’re collecting very specific, actionable data about exactly what they’re doing on various parts of the website. A very simple example of this is being able to tell which link on the homepage they clicked to visit a specific page. There are always at least 3 links to Admissions on the homepage. We’ve always been able to show how many users went to Admissions from the homepage. Now we can tell you which one of those links actually sends traffic to the Admissions site, and what percentage from each link continues into the Common App. It’s very helpful to us as we revisit our information architecture going forward.
WordPress – Since migration in 2011, the WordPress platform has continued to be a resounding success. There are now nearly 250 people managing some portion of the UMW website. I’m regularly told it’s “so much better” than our previous content management tool, Contribute.
Improved mobile interface – In April 2014 we launched a huge, but quiet, mobile initiative. The site used to default to an icon-based pseudo-app interface that most people spent energy trying to get out of. Now the entire site is available in a responsive format, which means it adapts to the device on which it is being viewed. The important part here is that it’s the whole website, not just some portion of the site we thought might be useful to people using mobile devices.
We have…opportunities
Accessibility – Accessibility is a big deal. A really big deal. It’s the law that our website can be accessed by disabled users. Compliance is a challenge that’s difficult to achieve given our distributed publishing model. We’ve purchased and implemented a software tool called Siteimprove to help identify and classify accessibility issues. Efforts are being made to simplify and streamline certain areas, and to produce training and offer support for creating accessible content.
Broken links & spelling errors – This is another area where Siteimprove is proving invaluable. It’s able to give us detailed reports and issue-tracking for broken links and spelling errors on over 13,000 pages throughout the umw.edu website. We’ve identified 72 site managers University-wide to receive reports customized to their portion of the website. As of this writing there are 1273 broken links and 971 misspellings, down from 2804 broken links and over 6,000 potential misspellings. We are moving the quality needle in the right direction by drawing on the talents and efforts of the entire University community.
Content – The good news is that we have 250 content managers. The bad news is that we have 250 different writing styles, tones of voice, levels of experience, and ways of organizing information. Establishing a level of consistency is crucial to transitioning the site into a truly successful strategic resource. We have engaged a consultant to help us kick off this process.
We have a plan!
The first year has been spent identifying the big picture issues and starting improvements with low-hanging fruit. We have been talking to stakeholders, implementing tools like Siteimprove, and undertaking a critical review of our processes and policies. We’ve made moves to improve the mobile experience, improve our data, and understand our opportunities. We’re working diligently to help content managers and stakeholders utilize the website and user data to the maximum benefit of their departments, programs, initiatives, and the University as a whole.
Our next year will be spent working and/or continuing to
- Build a strong Web Advisory Council to represent the University community in discussions relating to the website (implemented, in process)
- Establish quality baselines using Siteimprove (implemented, in process)
- Improve the mobile user experience (phase 1 implemented, monitoring user data)
- Provide guidelines and support to help content managers build positive, goal driven user experiences (consultant engaged, in process)
- Rebrand the website to match approved University styles (phase 1 discovery in process)
- Create an efficient and effective training process for WordPress, accessibility basics, and web content development best practices (phase 1 – Fall 2014)
It’s been an exciting and productive year. I’m looking forward to seeing what we accomplish together in 2014/2015.