People often find things on the website that the person in charge of a given page has missed – outdated content, broken links, spelling and grammatical errors, etc. With nearly 25,000 pages on umw.edu, it’s hard for our site managers to keep up. Now, they have some help.
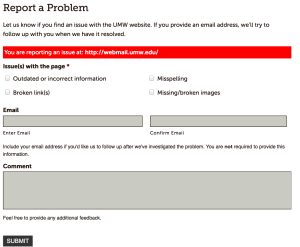
Introducing the Report a Problem web feature! Quietly released last fall, this small link on the bottom of each umw.edu page allows anyone on the site to report (anonymously or not) issues to the Digital Communications office.
Already, more than 80 reports have been submitted by faculty, staff, students, and outsiders. These efforts have resulted in dozens of corrections and the removal of large chunks of outdated and unmanaged web content.
With a site this large, it certainly takes a village. All villagers now have a means of quickly and easily reporting problems anywhere on the site. We look forward to working together to continuously improve the public face of UMW.


 This image is from an August 2013 demo of a tool called SiteImprove.
This image is from an August 2013 demo of a tool called SiteImprove.