Shelley Keith, director of Digital Communications, recently received a master in science in information quality from the University of Arkansas at Little Rock Donaghey College of Engineering and Information Technology. She completed a capstone project on the holistic study of file systems and associated operational inefficiencies in a decentralized government organization, titled “File System Management and Information Quality at the Department of Arkansas Heritage.”
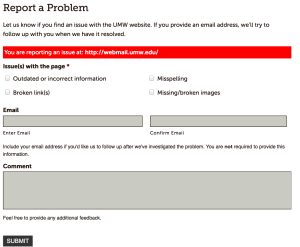
“Report a Problem” – Web Errors Now Easier to Report
People often find things on the website that the person in charge of a given page has missed – outdated content, broken links, spelling and grammatical errors, etc. With nearly 25,000 pages on umw.edu, it’s hard for our site managers to keep up. Now, they have some help.
Introducing the Report a Problem web feature! Quietly released last fall, this small link on the bottom of each umw.edu page allows anyone on the site to report (anonymously or not) issues to the Digital Communications office.
Already, more than 80 reports have been submitted by faculty, staff, students, and outsiders. These efforts have resulted in dozens of corrections and the removal of large chunks of outdated and unmanaged web content.
With a site this large, it certainly takes a village. All villagers now have a means of quickly and easily reporting problems anywhere on the site. We look forward to working together to continuously improve the public face of UMW.
We Need Your Help to Make the UMW Website Better
We all get stuck in a tangle of links, but you can help us clear out the cobwebs on the UMW site by spending a few minutes showing us where and why people get lost. Our navigation study only takes a few minutes, and will really help us make the UMW website better.
Go to http://goo.gl/1xAwCI and follow the instructions. Easy!
This study is the first of many navigation tests we’ll launch in the coming months. Stay tuned for outcomes of this and future web efforts.
From Web Services to Digital Communications – Year 1
In April of 2013, I first contemplated picking up my entire life and moving across the country for an opportunity to genuinely make a difference in the direction and outcomes of web strategies at a small, public, liberal arts school on the East Coast. Now, a year after stepping into my office at UMW for the first time, I’m in a position to assess the past 12 months, during which I helped transition the UMW website from a service model to a strategic resource. There’s still a lot of work to be done, but here are some of my first-year observations:
We have resources
Incredibly engaged faculty & staff – It’s an absolute pleasure to work with site managers and content contributors who genuinely care about the success of not only their programs or departments, but also the institution as a whole. You guys want to do it better and smarter, and for that I’m truly thankful. I can’t wait to see what we can accomplish together.
Better data collection – UMW has consistently collected data on how users interact with the website, but now we’re collecting very specific, actionable data about exactly what they’re doing on various parts of the website. A very simple example of this is being able to tell which link on the homepage they clicked to visit a specific page. There are always at least 3 links to Admissions on the homepage. We’ve always been able to show how many users went to Admissions from the homepage. Now we can tell you which one of those links actually sends traffic to the Admissions site, and what percentage from each link continues into the Common App. It’s very helpful to us as we revisit our information architecture going forward.
WordPress – Since migration in 2011, the WordPress platform has continued to be a resounding success. There are now nearly 250 people managing some portion of the UMW website. I’m regularly told it’s “so much better” than our previous content management tool, Contribute.
Improved mobile interface – In April 2014 we launched a huge, but quiet, mobile initiative. The site used to default to an icon-based pseudo-app interface that most people spent energy trying to get out of. Now the entire site is available in a responsive format, which means it adapts to the device on which it is being viewed. The important part here is that it’s the whole website, not just some portion of the site we thought might be useful to people using mobile devices.
We have…opportunities
Accessibility – Accessibility is a big deal. A really big deal. It’s the law that our website can be accessed by disabled users. Compliance is a challenge that’s difficult to achieve given our distributed publishing model. We’ve purchased and implemented a software tool called Siteimprove to help identify and classify accessibility issues. Efforts are being made to simplify and streamline certain areas, and to produce training and offer support for creating accessible content.
Broken links & spelling errors – This is another area where Siteimprove is proving invaluable. It’s able to give us detailed reports and issue-tracking for broken links and spelling errors on over 13,000 pages throughout the umw.edu website. We’ve identified 72 site managers University-wide to receive reports customized to their portion of the website. As of this writing there are 1273 broken links and 971 misspellings, down from 2804 broken links and over 6,000 potential misspellings. We are moving the quality needle in the right direction by drawing on the talents and efforts of the entire University community.
Content – The good news is that we have 250 content managers. The bad news is that we have 250 different writing styles, tones of voice, levels of experience, and ways of organizing information. Establishing a level of consistency is crucial to transitioning the site into a truly successful strategic resource. We have engaged a consultant to help us kick off this process.
We have a plan!
The first year has been spent identifying the big picture issues and starting improvements with low-hanging fruit. We have been talking to stakeholders, implementing tools like Siteimprove, and undertaking a critical review of our processes and policies. We’ve made moves to improve the mobile experience, improve our data, and understand our opportunities. We’re working diligently to help content managers and stakeholders utilize the website and user data to the maximum benefit of their departments, programs, initiatives, and the University as a whole.
Our next year will be spent working and/or continuing to
- Build a strong Web Advisory Council to represent the University community in discussions relating to the website (implemented, in process)
- Establish quality baselines using Siteimprove (implemented, in process)
- Improve the mobile user experience (phase 1 implemented, monitoring user data)
- Provide guidelines and support to help content managers build positive, goal driven user experiences (consultant engaged, in process)
- Rebrand the website to match approved University styles (phase 1 discovery in process)
- Create an efficient and effective training process for WordPress, accessibility basics, and web content development best practices (phase 1 – Fall 2014)
It’s been an exciting and productive year. I’m looking forward to seeing what we accomplish together in 2014/2015.
Minor Style Change Launched on the Website
On Monday, July 21, the web team launched the first of many upcoming theme changes to the .edu site designed to better align the website with the approved visual branding for the University.
An updated set of color palettes was rolled out sitewide. For the most part, the different palettes just affect the flag widgets. Other changes include changing the background color of the whole site, changing the margins between many of the sidebar features, and the removal of backgrounds, watermarks, and rounded edges on widgets.
Following is a map of the color schemes available through our Genesis -> Theme Settings area, and how they map to the palettes in the style guide:
- University – Undergraduate Admissions palette
- Admissions BLS – Graduate Admissions palette
- Admissions Grad – Graduate Admissions palette
- Admissions Undergrad – Undergraduate Admissions palette
- College of Arts & Sciences – Undergraduate Admissions palette
- College of Business – Graduate Admissions palette
- College of Education – Graduate Admissions palette
- Regional Engagement – Alumni palette
- Giving network (regardless of “Color Scheme” selection) – Donor palette
- Magazine network (regardless of “Color Scheme” selection) – Alumni palette
If you have any questions about this, or any other web initiatives, please email webmaster@umw.edu.
Building a Better Web
Several weeks ago, nearly 50 administrators, faculty, and staff from throughout UMW volunteered their time on nearly no notice to support the University’s web content strategy initiative being undertaken by the offices of Digital Communications and University Relations. These stakeholder meetings held over two days in May gave us some incredibly useful insights into the needs and goals facing content managers institution-wide. That information, and the outcome of a multi-disciplinary messaging workshop held during that time, formed the basis for a great deal of work currently in process to support strategic improvements to the quality and value of the UMW website.
Our most recent results are from a nearly 600 page content audit performed by our content strategy consultant, Rick Allen of ePublishMedia. The audit findings will be used to:
- Ensure web content has a clear and appropriate target audience
- Improve website information architecture
- Better support the University’s communications goals
- Enable web way-finding by providing more valuable, relevant links
- Diversify types of content to more effectively engage audiences
In short, this process is giving us insights and quantitative data we can use to inform training and support. Shortly after the beginning of the fall semester, you will hear from us about ways we plan to help content contributors throughout UMW build more effective websites for their departments, programs, and initiatives.
If you have questions about this or any other digital communications initiative, please contact Shelley Keith, Director of Digital Communications, at tkeith@umw.edu.
UMW Web Updates and Upgrades
On, Friday, May 23, 2014 the UMW website will undergo maintenance to upgrade several plugins. Because of the nature of this upgrade, we will be turning off logins to the website around 8 a.m. Friday. They should be turned back on before the end of the day Friday.
This process is designed to guarantee, in the event of a problem with the upgrade, we’ll have a completely current backup of the website. We appreciate your patience and understanding during this process, and we will update you once the upgrades are up and running.
If you have any questions or comments please feel free to let us know at webmaster@umw.edu. Thank you.
Got Misspellings and Broken Links? Help is on the Way!
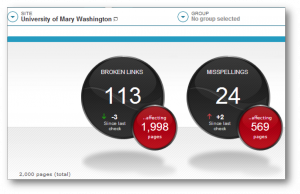
If you’ve seen me present to any of the faculty, staff, or administrative groups on campus you’ve probably seen the graphic below depicting broken links and spelling errors throughout the UMW website.
 This image is from an August 2013 demo of a tool called SiteImprove.
This image is from an August 2013 demo of a tool called SiteImprove.
I’m happy to announce that as of April 1, UMW has the full-fledged version of this amazing tool. As it does its job and finds website problems, we will send automated reports out to site managers campus wide. Some of you will start seeing these reports as early as May 1.

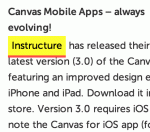
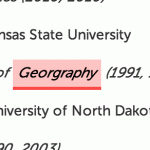
Potential misspellings are shown with a yellow highlight.
You will then have precise pinpointed information about problem areas of your website (see example). SiteImprove will highlight in bold visual detail any spelling errors that may exist. Yellow highlighting for potential misspellings, red highlights for confirmed misspellings.
What’s next?
The system has built a dictionary for UMW that allows us to indicate false-positives, such as acronyms, user names, and proper names. We are slowly working through upwards of 4,000 potentially misspelled words in the dictionary and will continue to hone those results.

Confirmed misspelling displayed with a flashing red highlight.
Feel free to email webmaster@umw.edu with any false positives you encounter so we can be sure to address them in a timely manner.
As users are added to the system and we start to see progress toward correcting these “low hanging fruit” issues, we will begin sending out other reports:
- search engine optimization opportunities
- accessibility compliance issues
- deeper user behavior analysis
- and more.
What does this mean to me?

Broken links are easier to find and fix.
If you’re managing a website on umw.edu, it means you will start receiving automated reports with actionable improvements you can (and should) be making on your site. And you won’t have to go this alone! Starting in the fall, we will hold brown-bag lunches in order to provide group training and discussion sessions for site managers. But don’t wait till fall to start improving your site. Whenever you need assistance, drop us a line at webmaster@umw.edu.
How often will I get a report?
At first, once a month. If you prefer, we can increase frequency to weekly. Just email webmaster@umw.edu and we’ll make the change.
What if the report is going to the wrong person?
Just email us at webmaster@umw.edu. We’ll be happy to straighten things out.
I’m committed to making the UMW web site more viable and accessible. Remember that we’re here to provide support as you work to enhance your presence on the University’s largest public facing communications and recruiting resource.
Hackathon Supports Charity
Webmaster Curtiss Grymala and Director of Digital Communications Shelley Keith participated in an all-night “hackathon” for charity while at HighEdWeb 2013, Oct. 6 to 9, in Buffalo, N.Y. The event, in support of Ride for Roswell, had 75 participants at its peak. Information architects, content strategists, visual designers, programmers, theme developers, and WordPress experts gathered in a room from 7 p.m. until 4 a.m. to donate approximately 400 labor hours in support of the Roswell Park Cancer Institute “Ride for Roswell” website redevelopment project. Grymala was selected to lead the development team, and Keith served as project management liaison between the teams and the client to identify priorities and clarify requirements. The event was featured on local television news and in blog posts and websites.
News coverage: